Invisible Garden
UX Design Case Study
An Augmented Reality game about collecting plants and learning how they grow.
Origins
During the COVID-19 quarantine, I was spending a lot of time at home, and the idea of making my surrounding environment secretly magical, like there was a invisible layer beyond the one I existed in, brought me a great deal of comfort. At the time, I was studying augmented reality and immersive tech, and I realized there was an opportunity to use it to accomplish what I was imagining.
I chose to revisit it for this UX Case Study, taking on the challenge of developing this vague and exciting idea into a genuine product concept. I needed to validate my assumption that an app combining elements of augmented reality and gardening simulators had a genuine user interest and need.
Research

Interest
To begin my research, I created a survey asking participants to rate their interest in different types of AR and genres of games. I posted the survey online, and with the promise of a gift card to one randomly drawn responder, the survey garnered over 1600 responses. With this massive sample, I was able to identify clear trends in the collected data.
The survey delivered an exciting result:
There is sizable interest in AR and gardening sim games, and these populations overlap significantly.

Market
I wanted to get a better grasp of the current landscape of comparable games. I looked at a variety of games and collected data on their mechanics, methods, and review statistics.


Pokémon Go
Platform: Mobile
App Store Rating: 4.0 stars 526K reviews
Genre: Strategy
AR usage: Location Tracking, Environmental

Pocket Plants:
Cozy plant game
Platform: Mobile
App Store Rating: 4.7 stars 3.2K reviews
Genre: Idle/Sim/Health
AR usage: Step Tracking
Pikmin Bloom
Platform: Mobile
App Store Rating: 4.7 stars 34K reviews
Genre: Adventure
AR usage: Location Tracking, Steps, Environmental
One game in particular stood out as a strong example of what works.

Peridot
Platform: Mobile
App Store Rating: 4.4 stars 12K reviews
Genre: Simulation
AR usage: Environmental, Location Tracking, Steps
Peridot
Players raise small fantastical creatures called Dots. These Dots can only been seen through the phone camera. The creatures are fascinated with the player's real world environment and will gain points towards their growth when shown certain objects of interest, such as people, TVs, vehicles, trees, and more.
This use of AR works so well not only because it has a game mechanical purpose fully integrated into the design, but because it encourages the user to interact and explore their real world with a new spark of fantasy.
Understanding
The next step was to dive deeper into understanding users need and desires. I put out a call for participants interested in any of the following subjects; gardening, simulator games, and augmented reality. I conducted 5 user interviews with the following goals in mind:
Determine what people get out of gardening/farming simulation games, what purpose it is serving for them.
Discover what mechanics and gameplay currently exist for these types of sims and what works or doesn’t work about them.
Understand how the emerging tech of Augmented Reality can be incorporated into these products.
Learn about people's relationship with real gardening and houseplants.
After the interviews, I extracted the key takeaways, and mapped them to find commonalities.

Research Conclusion
Combining everything I learned from this user insights and the analysis of the competitor market, I synthesized the project goals and considerations.
User Goals
-
Learn more about taking care of houseplants
-
Enjoy the aesthetics of houseplants without the responsibility
-
Enjoy a mobile game that gives them a feeling of productivity and satisfaction
-
Explore AR technology
Business Goals
-
Create a fun and rewarding mobile game that delivers high player satisfaction
-
Effectively utilize AR
-
Combine gardening sim mechanics with AR tech for a unique, engaging experience
-
Gain and retain users
-
Implement a non-exploitative profit model
Technical Considerations
-
AR is still new, image and object recognition can be glitchy
-
AR is much more advanced on IOS than it is on Android
-
Mobile game has to built for various sized phone screens
-
Can utilize Lightship SDK to access location information
Common Project Goals
Learn/teach about plant care
A fun, engaging and satisfying mobile game
Implement an effective use of AR
Drive investment and retention of users
Development
One of the more surprising insights to come from user research was about people's relationships with houseplants. The positives they identified from collecting and growing plants were very similar to the positives of collecting and progressing digital items in a game. However, people are scared of killing their houseplants, and are intimidated by challenge of learning to care for them.
With this in mind, I developed an idea that serves the duel purpose of entertainment and education for users.


The Idea - Invisible Garden
What is it?
Invisible Garden is an augmented reality gamer about collecting invisible plants and learning how to make them grow.
How will players collect plants?
Using their camera, players will scan real plants in their environment. The app will identify the plant, then allowing the player to take a digital clipping and grow it themselves.
How will they learn to take care of them?
The "Garden Log" will keep a living archive of plants the player has collected or identified. This log will have real world instructions for care, reflected by in-game tasks and quests.
How will the game meaningfully utilize AR?
Augmented Reality will be integrated into both the core mechanics, as well as the concept -- that there is an invisible world of plants the player can collect. In order to grow these digital plants, players will have to "Conjure" them by drawing a symbol. This task combines environmental AR with a tactile on-screen interaction.
How will the game retain users?
Players will stay engaged with a mixture of short term and long term goals. They will log in for daily quests, work towards bigger quests, and earn XP to unlock more and cooler things.
Why does this concept meet user needs?
Invisible Garden will be a unique and effective AR experience, an entertaining houseplant care sim, and most importantly, a gamified educational tool.



Still confused?
That's understandable! This a complicated concept with a lot of elements. That's why I decided to focus on creating the high fidelity screens of an effective onboarding experience that introduces users to the concept, functions and features of the app step by step.
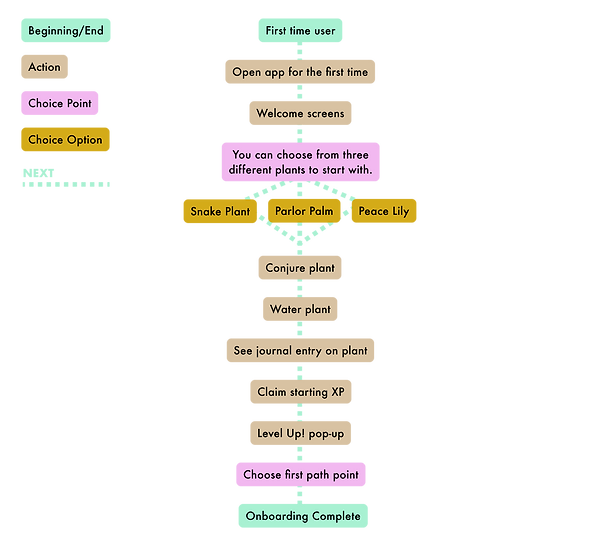
User Flow
My first draft of the onboarding flow was highly ambitious, and sought to introduce the user to almost every feature of the game. After receiving some preliminary user feedback, I simplified the flow significantly, making it a more concise, linear process.

Branding
I was almost ready to start developing the high-fidelity screens, but first I needed to define the visual style.

For an AR game about plants, I want the games style to reflect its unique blend of emergent tech and nature. I chose to adopt a "Solarpunk" theme.
Solarpunk is variation of "cyberpunk," imagining a high-tech future that celebrates and relies on an abundance of greenery. Solarpunk imagery has a base minimalist modern aesthetic, which is them overgrown with lush nature. I compiled examples in the moodboard above.
To emulate that for my product, I chose to use primarily white and gold, with accents of green, and a background accent of pale blue.

In keeping with the solarpunk theme, I kept the UI minimalist, thin lines and font weights, while the plants would be drawn with my own illustrative flare. This was also my mindset when developing the logo.
I went the final design on the right not only because it matched the emerging vibe of my style tile, but because of how it is a neat reflection of the apps concept. In the circle there is the stem of a plant, but the leaves are only visible on one side. This represents the "invisible reality of plants" the player can only see through the app.

User Testing
Finally, it was time to take the sketches, user flows, and branding and create high fidelity wireframes.
These are just a few examples of the frames I created following the second draft of my onboarding flow.
Using these frames, I conducted a usability test seeking these success metrics:




Is the tutorial information memorable and understandable?
Method: Comprehension questions after they have closed the prototype to test if the users have accurate recall of the apps functions and features.
Success: Users answer accurately.
How usable and clear is the interaction and navigation?
Methods: Observation during test about where users click or try to click, followed by specific questions about usability.
Success: Users do not struggle to navigate, demonstrate clear understanding of what buttons do, and do not report any major roadblocks.
Does the onboarding experience encourage interest and future retention?
Methods: Asking users about how likely they are to return, what they are curious about or interested in, and what they enjoyed.
Success: Users display and report enthusiasm for the app, curiosity for its other features and likeliness to keep playing.
Results
Comprehension -- Successful
-
Users had overall very accurate recall of the apps functions and features.
Usability -- Successful
-
Users reported most text was easy to read and navigation was clear. No major roadblocks prevented users from continuing their progress. A few pain points were uncovered and should be addressed in the next iteration.
Investment -- Successful
-
Users enjoyed the experience, expressed a lot of curiosity and enthusiasm for potential next steps, and most answered that they would be very likely to open the app again the next day.
Iterations
Taking the uncovered pain points and other feedback into account, I made revisions to the design.


Prototype
With the implementation of those changes, I now had a fully functional prototype of the onboarding experience.
What's Next?
It was so gratifying to turn what was once my comforting little daydream into a fully designed product concept validated by research. The next steps in development would be to flesh out the apps other features, such as the "greenhouse," where a player's plants are stored, social features between players, and a shop with both in-game and real currency to generate profit. It would also be exciting to experiment with other types of AR technology, such as location tracking, creating hubs for players to travel to, much like the gyms in Pokémon Go.
This project presented a lot of unique challenges and attributes, such as designing a user interface to be legible and usable over a live camera feed. There are also fundamental differences between designing a mobile game as opposed to other kinds of apps. I learned that good game design can solve a user need, as well as entertain, excite and engage.
That's all for now, but there is so much potential for design and development beyond the onboarding stage. I'm excited by the possibilities of what comes next.
Thank you for reading.